Vue高德地图Loca 2.0飞线功能初体验
高德地图原来是没有飞线功能的,很多可视化效果和百度相比确实差很多。
在 Loca 2.0 API 里看到了一个PulseLinkLayer的图层
连接飞线图层,可以支持弧度,宽度,过渡色等能力。 并且还支持脉冲动画,可以表达数据的朝向。
按文档使用了下,发现没效果。发工单问了下,回答说文档有,但是功能是没有的,一周后会实现并上线使用例子???????
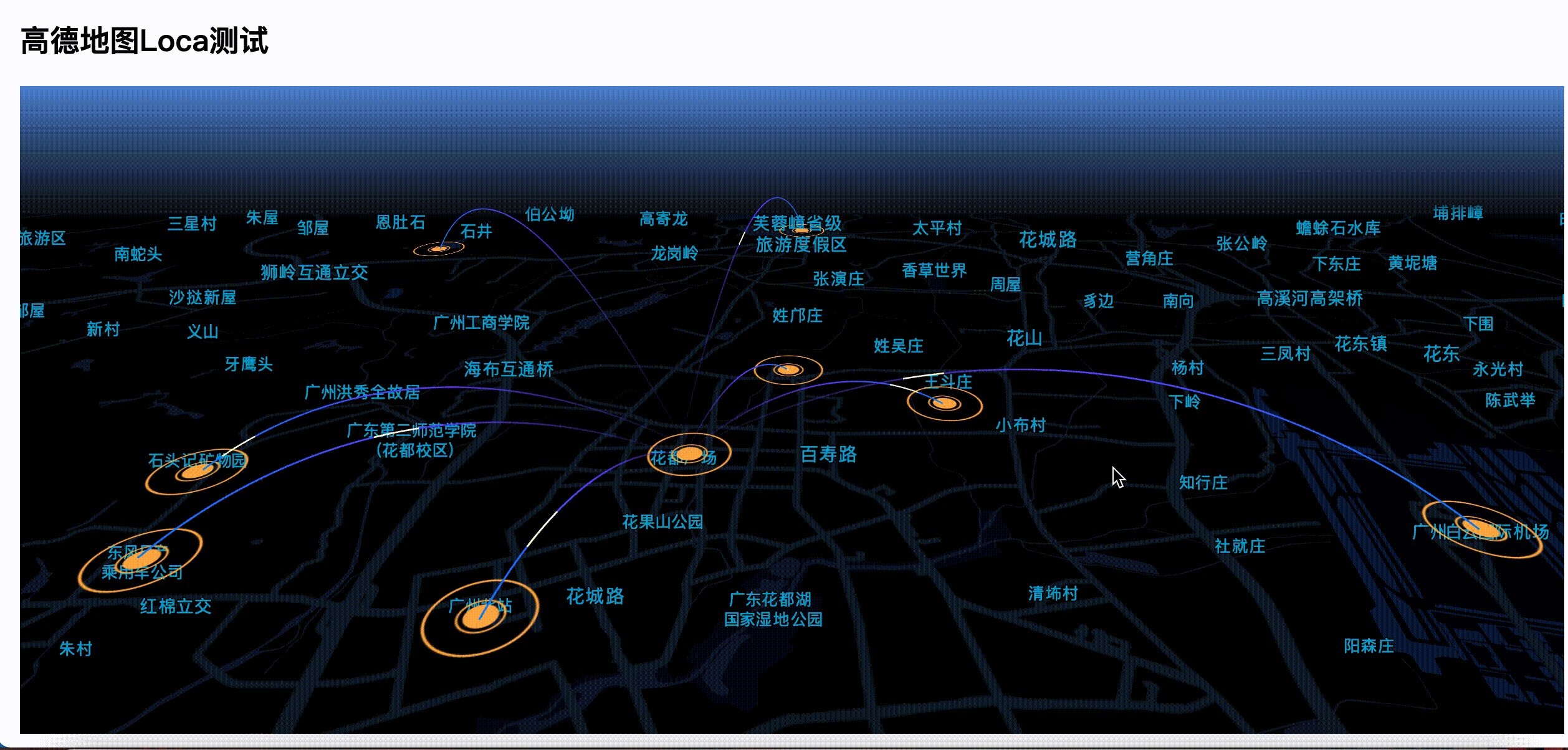
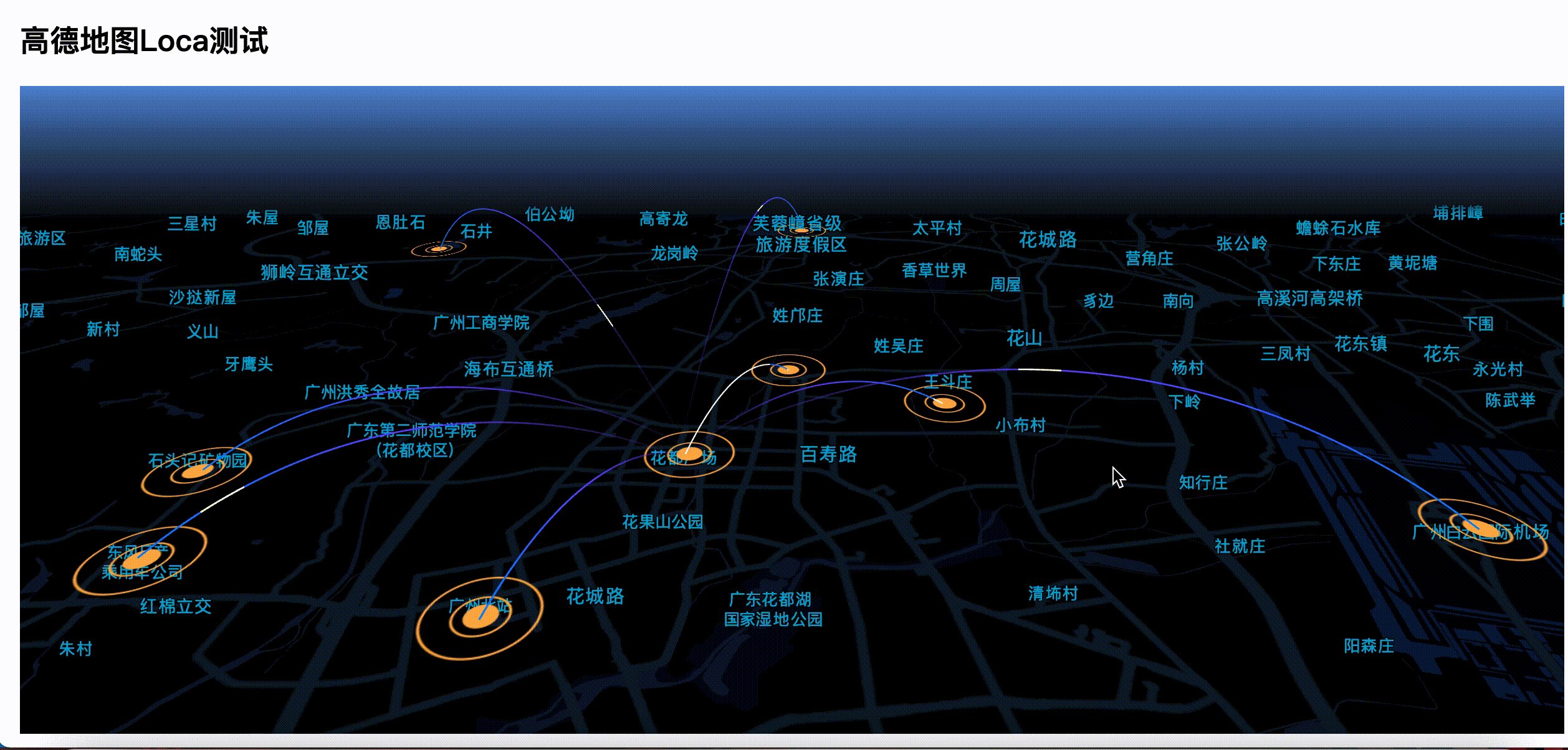
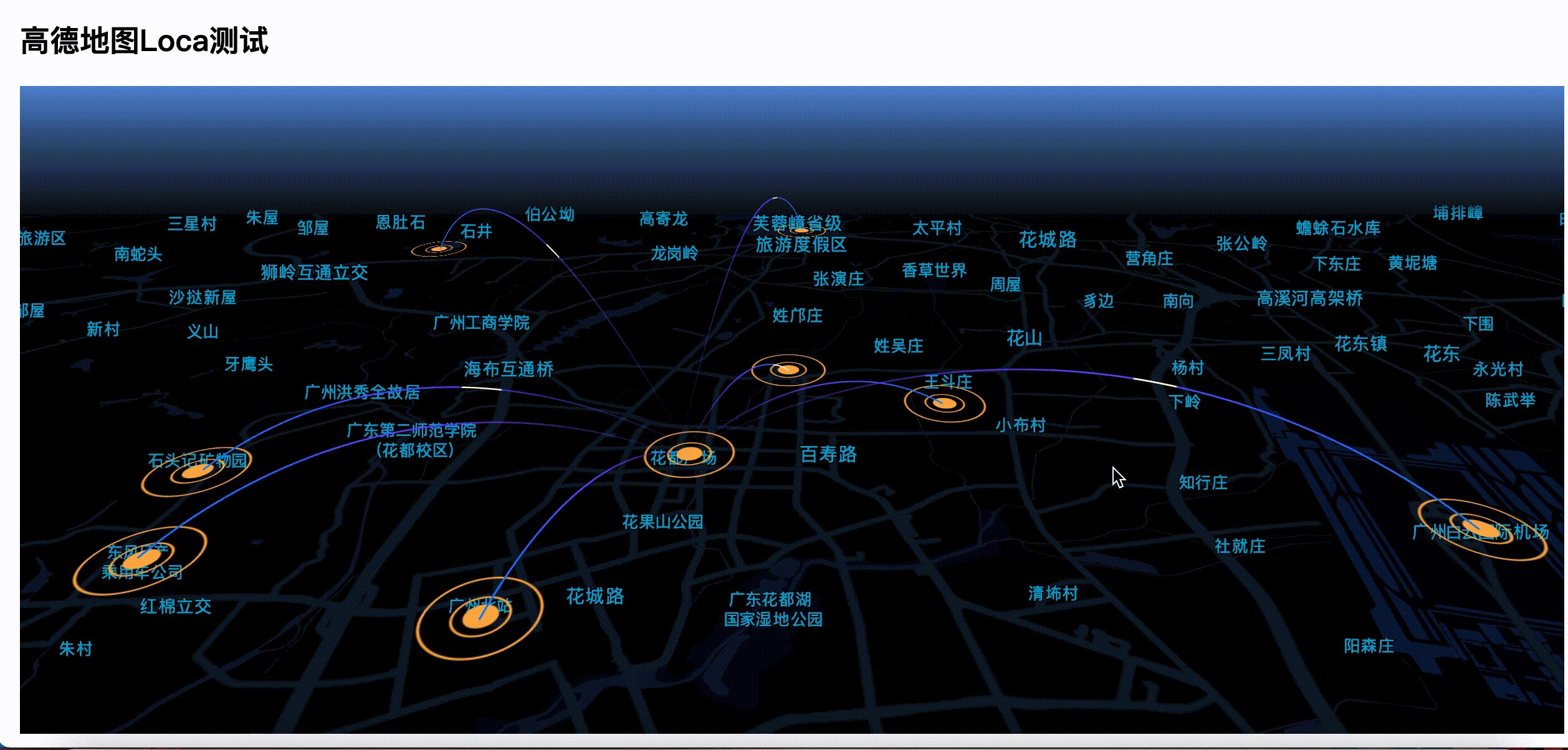
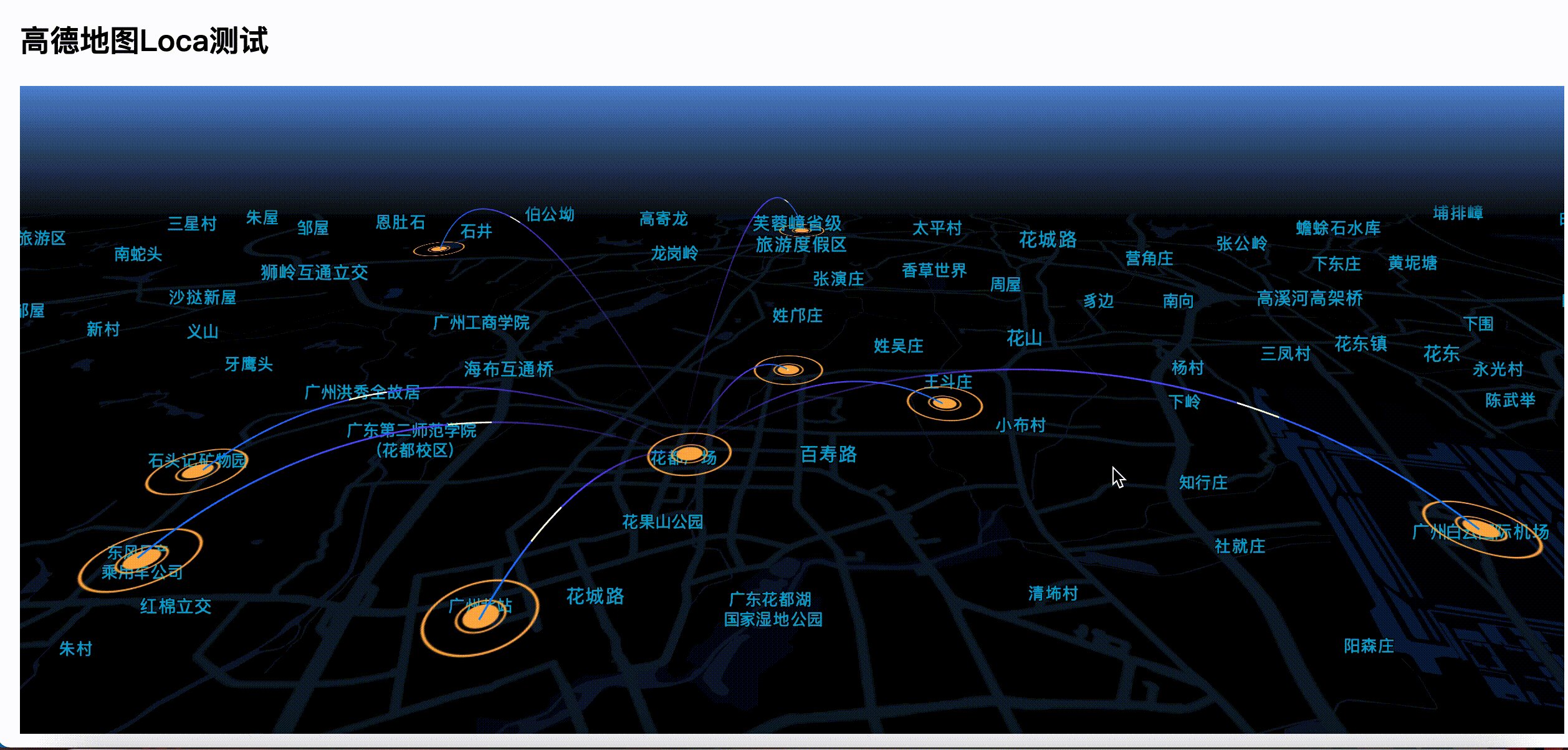
官方例子:北京人口流出弧线
代码实现
具体是在 [高德开放平台GeoHUB初用(Vue使用高德地图Loca 2.0)](https://liyoro.com/2020/06/24/高德开放平台GeoHUB初用(Vue使用高德地图Loca 2.0)/) 的基础上,用GeoHUB绘制线,然后导出一份 huadu_line.geojson的文件。
主要代码如下,具体看 代码
1 | |
效果

代码总览
涉及的文件如下(具体参考代码):
1 | |
代码
按代码总览的目录去代码里找着看就行了。
总结
高德的飞线,不能给线、脉冲加阴影,缺少比较炫的特效,功能比较少,真的如文档所说,用来表达数据的朝向
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!