基于element-ui进行布局。
安装
安装运行依赖
安装开发依赖
安装插件
布局
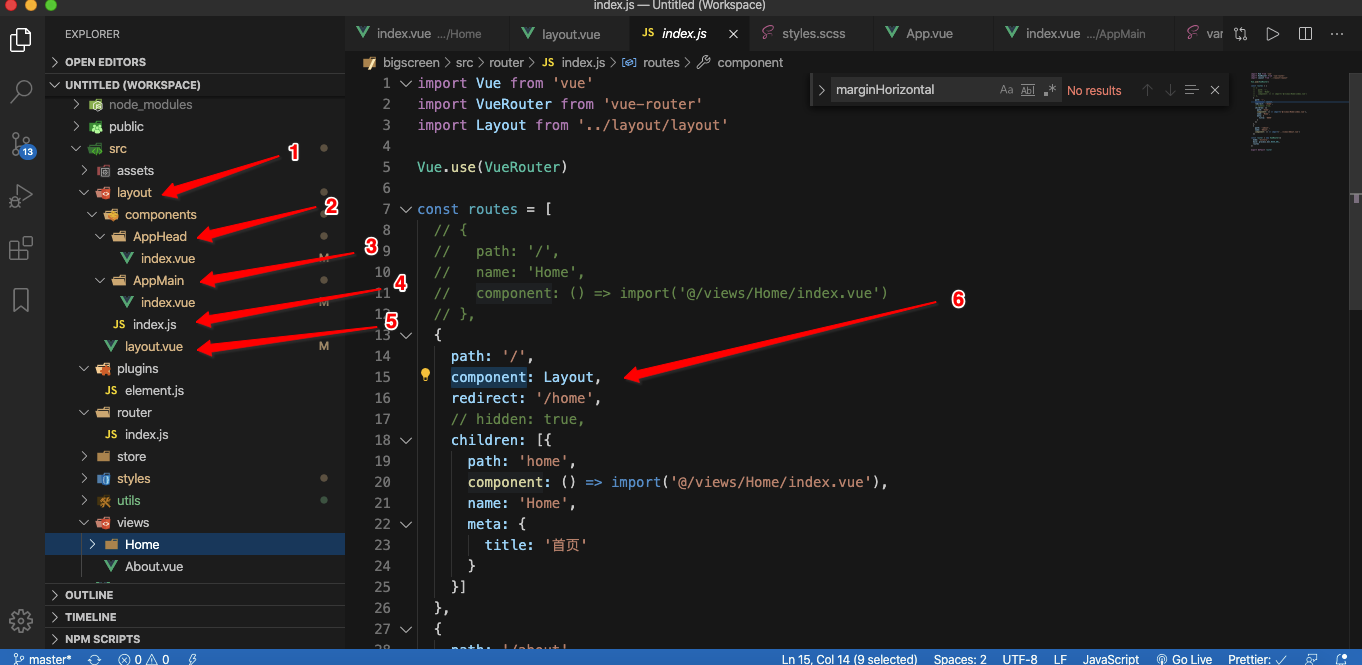
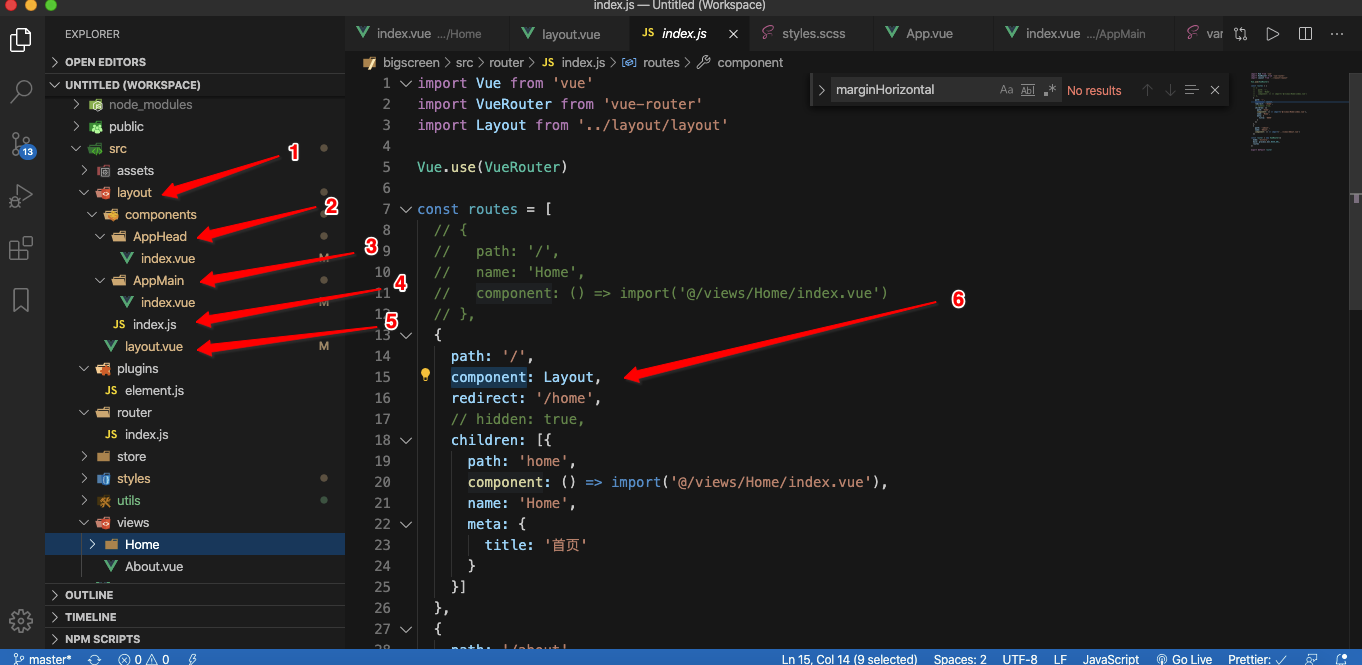
项目的整体布局是共用的,通过在vue的路由里配置component为Layout复用,这个vue的官方文档有介绍。

如上图所示:
- 1、建立一个layout文件夹存放项目的共用布局
- 2、工作需要,现需要一个上下两栏的布局,上面是工具栏
- 3、下面是内容展示栏,工具栏内点击切换的页面,路由就在内容页内加载
- 4、index.js是用来统筹引用布局用的组件的,2、3建的就是组件,如果需要用到别的布局组件,全都放这里,方便layout.vue引用(后面会在内容展示栏2边都分别再放一栏)
- 5、供路由使用的Layout文件,整体布局所在
- 6、复用布局的使用大概就标记6那样了
采用element的Container布局容器作为页面的整体布局,这里是基于1366x768像素做大屏页面,然后对全屏页面进行等比例缩放。
layout.vue
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <template>
<div>
<div class="app-wrapper">
<app-head></app-head>
<app-main />
</div>
</div>
</template>
<style lang="scss" scoped>
.app-wrapper {
width: 1366px;
height: 768px;
transform-origin: center top 0px;
position: relative;
left: 50%;
margin-left: -683px;
}
</style>
|
AppHead.vue
1
2
3
4
5
6
7
8
9
10
11
12
13
| <template>
<div class="app-head"></div>
</template>
<style lang="scss" scoped>
@import '~@/styles/variables.scss';
.app-head {
height: 50px;
line-height: 50px;
width: 100%;
background-color: $headBg;
}
</style>
|
AppMain.vue
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <template>
<section class="app-main">
<transition>
<router-view :key="key" />
</transition>
</section>
</template>
<style lang="scss" scoped>
@import '~@/styles/variables.scss';
.app-main {
overflow: hidden;
position: absolute;
left: 0;
right: 0;
top: 50px;
bottom: 0;
background-color: $appBg;
}
</style>
|
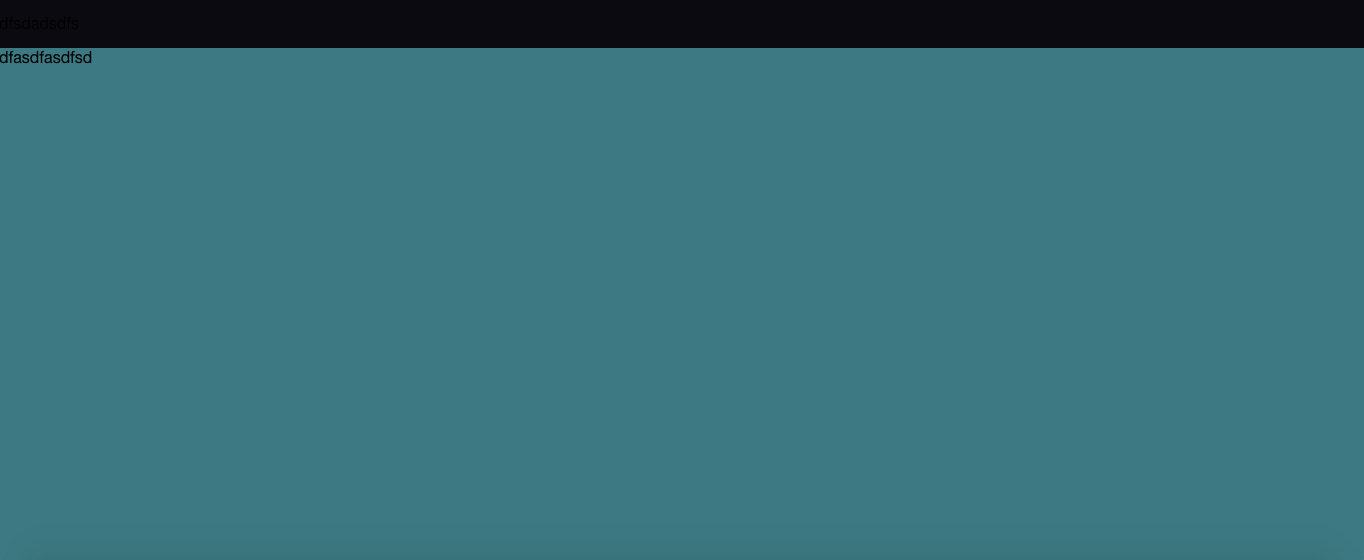
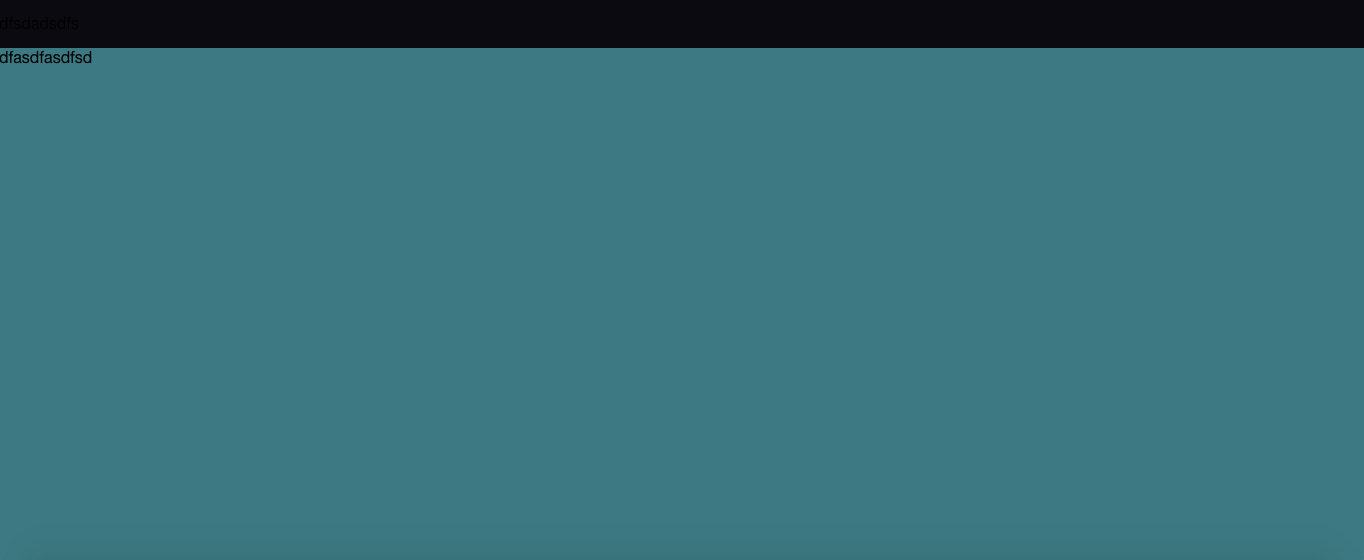
这样就得到了如下的布局了

这里基本就是基本的大屏展示框架了,然后为了适应大屏,需要对全屏页面等比例缩放,放到前端大屏展示框架搭建(三)介绍了,都是常用的方法。
工程代码
整个项目的代码在下面地址,参考commit就懂过程了
大屏开发框架工程代码