Vue-CLI-3.0图形化界面初试
环境
系统版本 macOS Mojave 10.14
安装Node
根据官方文档推荐,选择了8.x版本的Node
Node 版本 v8.15.1
npm 版本 v6.4.1
安装Vue-Cli
1 | |
检查vue版本是否正确 (3.x)
1 | |
图形化界面创建和管理项目
1 | |
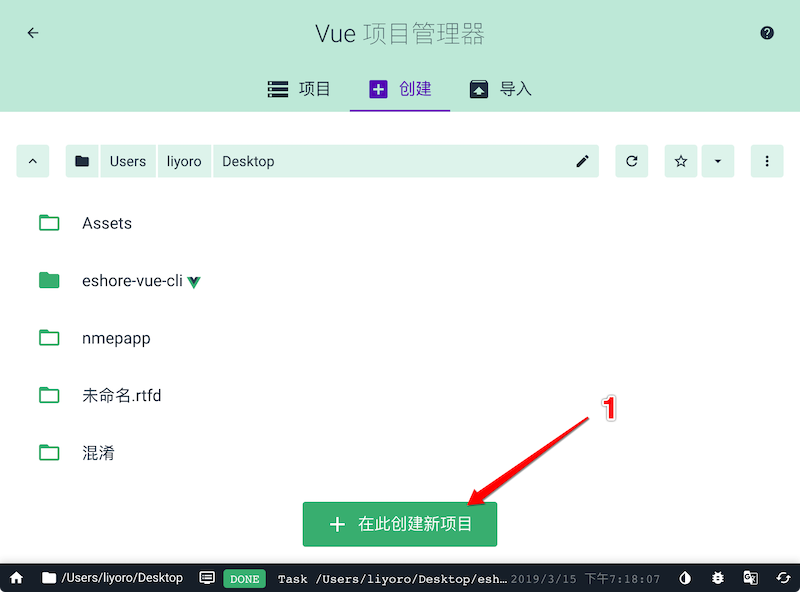
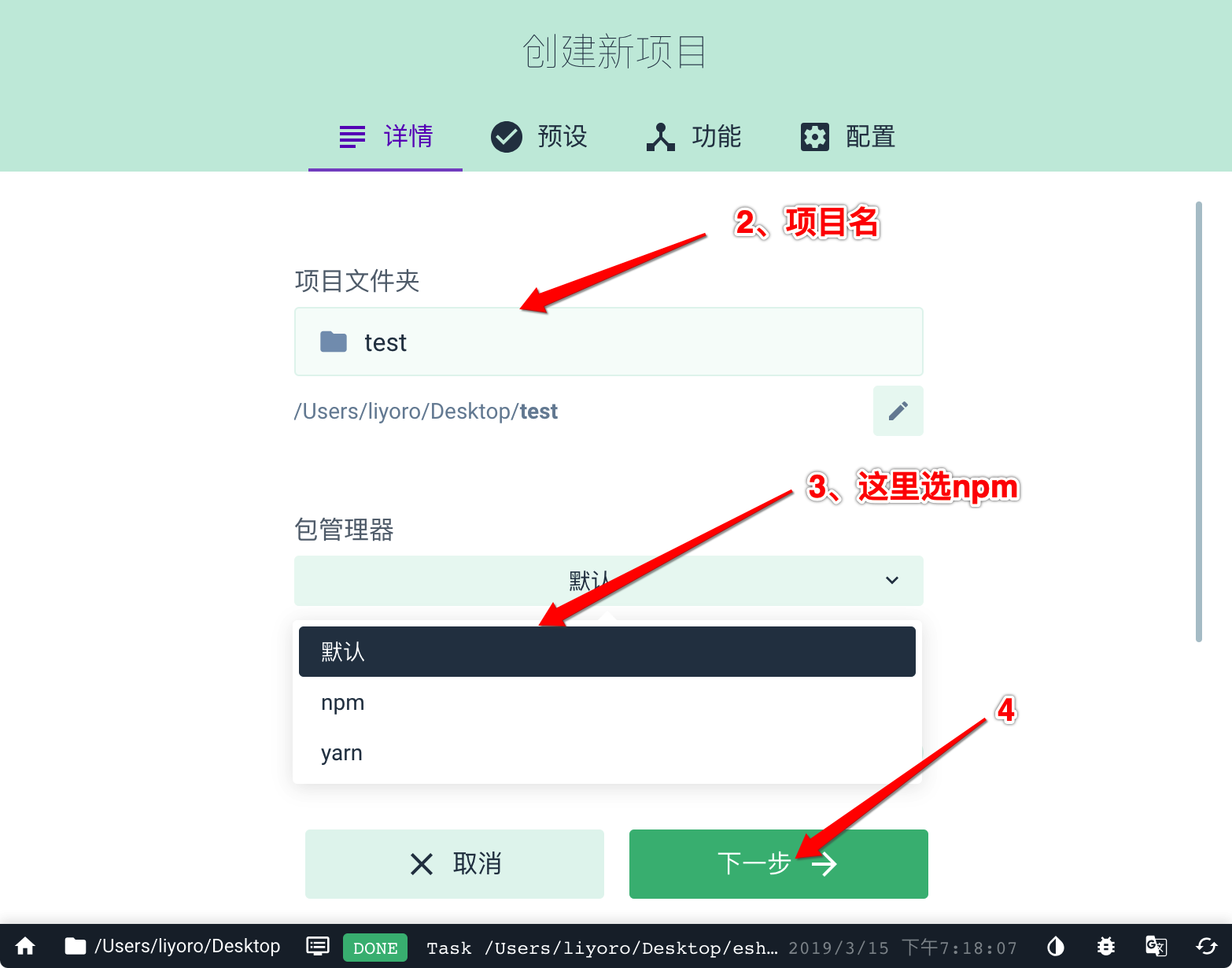
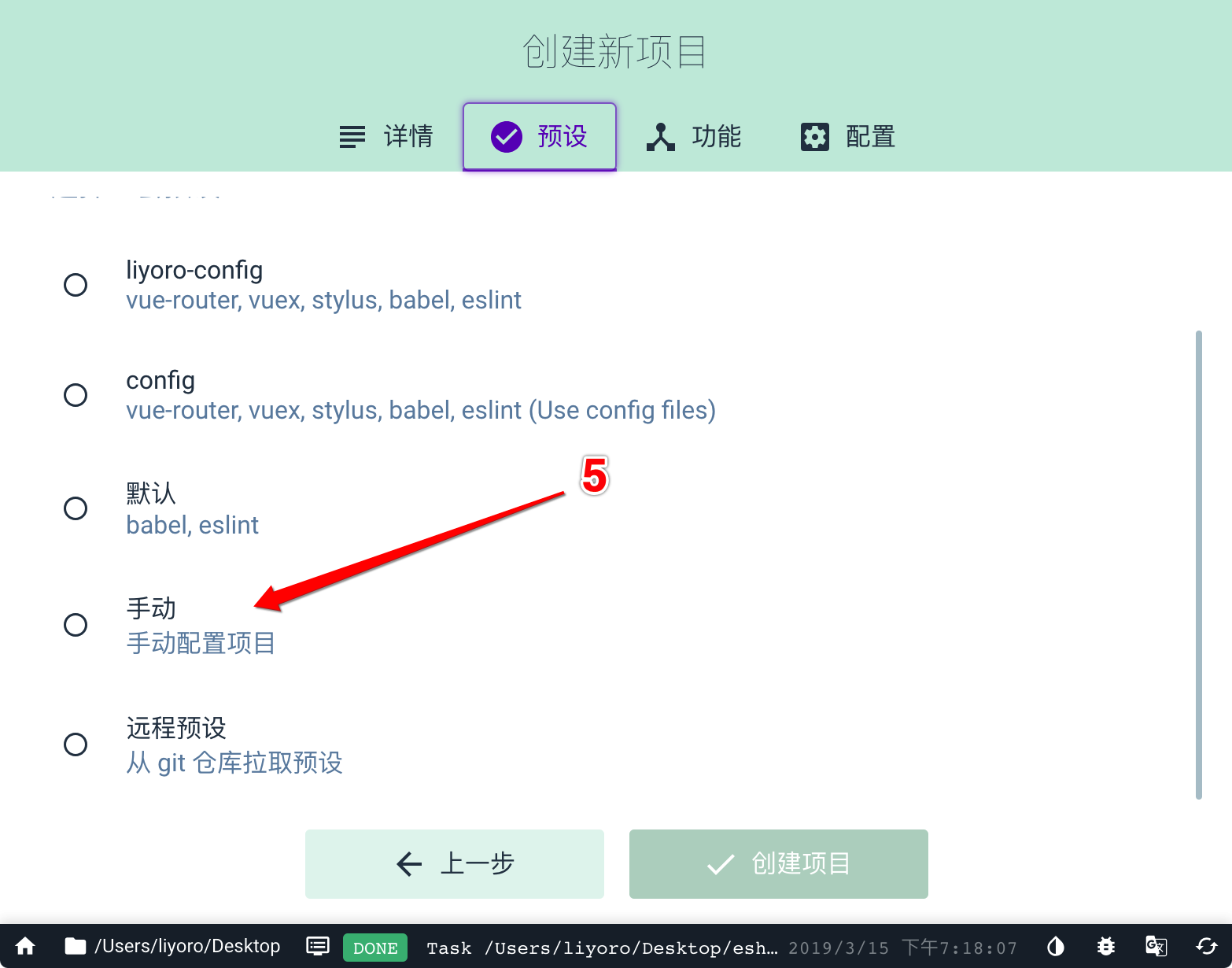
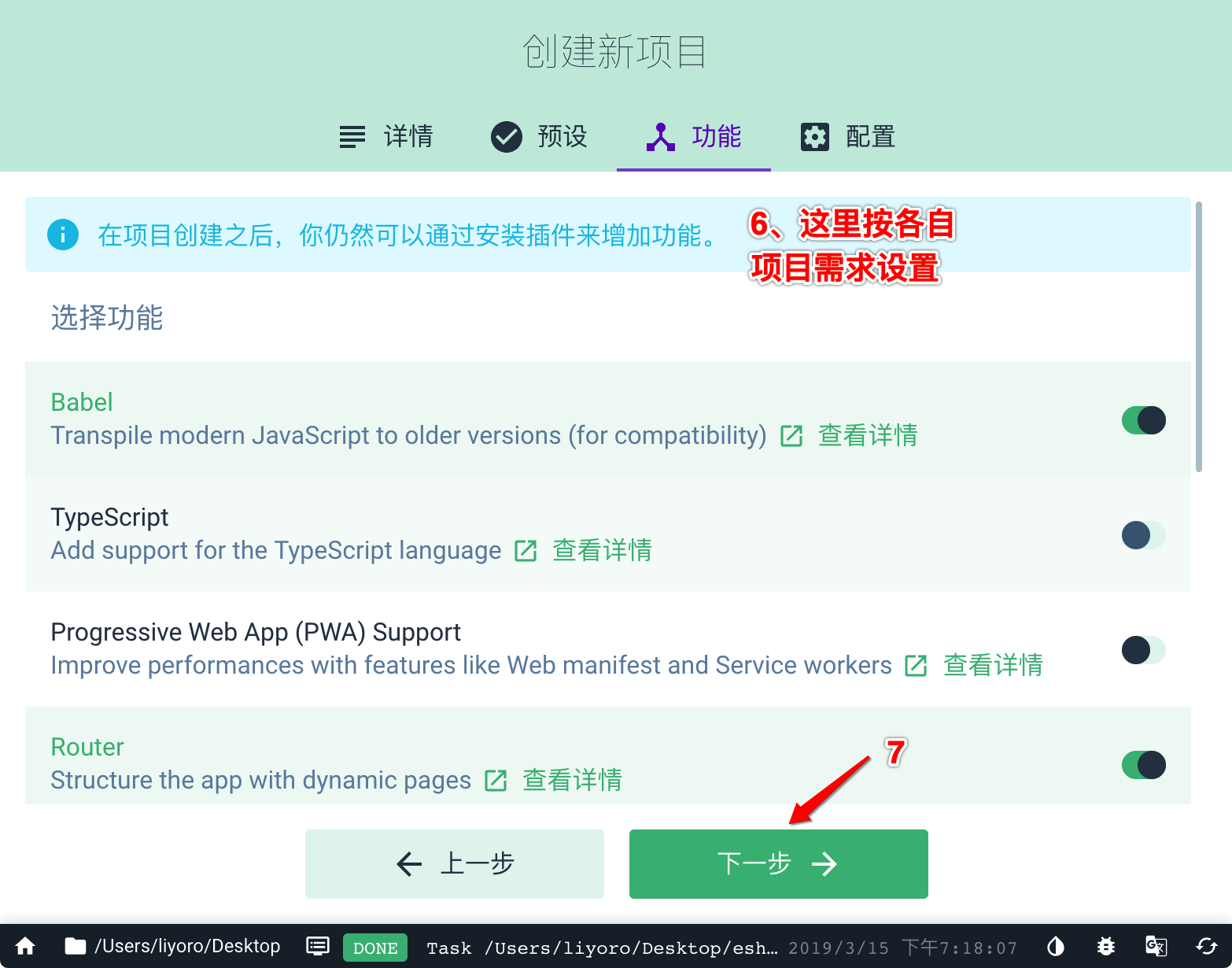
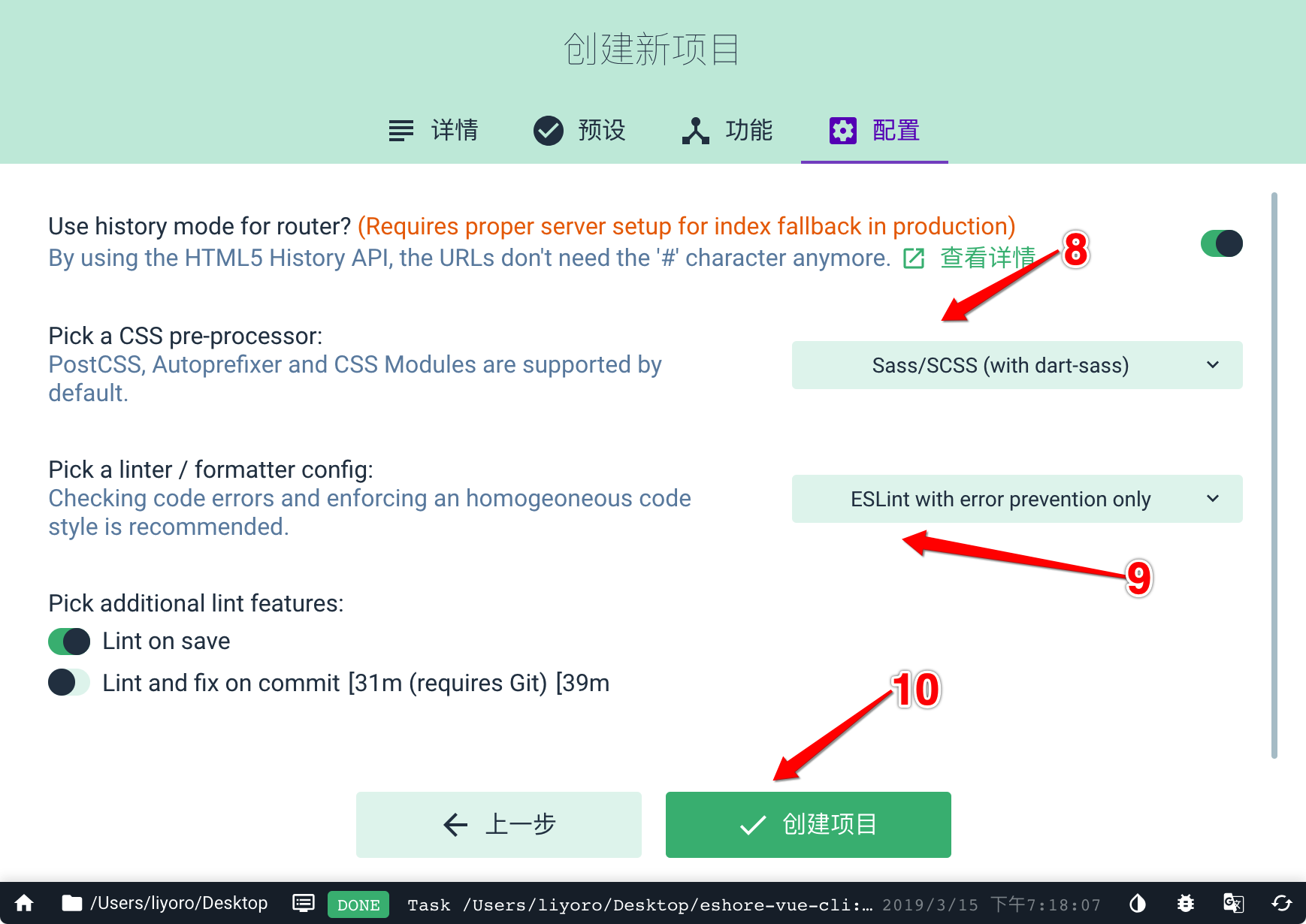
步骤






这样就完成一个项目的新建了。
Vue-CLI-3.0的图形化界面,把项目需要的插件、依赖、运行、打包、发布等集成在一起了,稍微用了下,还是挺方便的,比2.x时期,不是一般的方便。各种技巧待慢慢发掘、尝试。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!